DAFTAR ISI
2.2.3 Methods dan Events dari Form
2.2.10 Label, TextBox dan Button
BAB I PENDAHULUAN
1.1
Latar Belakang
Perkembangan
teknologi dan komputer dari waktu ke waktu dirasakan semakin meningkat pesat.
Perkembangan di bidang teknologi komputer ini telah mendorong penggunaan dan
manfaat perkembangan teknologi tersebut secara luas di berbagai bidang dan
aspek kehidupan. Perkembangan ini memudahkan masyarakat pada umumnya dan
individu pada khususnya dalam menunjang kegiatan mereka sehari-hari. Salah satu
contoh pemanfaatan dan penggunaan perkembangan teknologi komputer itu sendiri
adalah dengan pemanfaatan komputer beserta perangkat lunaknya untuk membantu
memecahkan permasalahan yang ada.
Visual
Basic .NET atau biasa disebut dengan VB.NET. Pemrograman
ini sangat mudah dipahami dan dipelajari, sama seperti pendahulunya
yaitu Visual Basic, namun keduanya tidak sama. Konsep
Pemrograman Visual sudah beralih dari TUI (Text User Inteface) ke GUI (Grafik
User Interface) atau perancangan program yang didasarkan pada penulisan code
program saja beralih ke Basic Rancangan Program dengan perintah tunjuk obyek.
Implementasinya Codinge sebelum
menulis code program akan diberi fasilitas penggunaan kotak peralatan (ToolBox)
yang berisi semua obyek (Peralatan Penyusunan Program).
1.2
Tujuan Penulisan
Tujuan tugas ini antara lain :
1.
Memenuhi tugas mata kuliah
2.
Sebagai media pembelajaran
3.
Memahami Form pada Pemrograman Visual
4.
Memahami Object Control pada Pemrograman
Visual
1.3
Rumusan Masalah
1.
Membuat Form
2.
Membuat Object Control
BAB II PEMBAHASAN
2.1
Form Dan Object Control
2.2.1
Membuat Form
1. Buatlah project baru seperti dibawah ini, Lalu Klik Create.
2. Maka
akan menampilkan layout Form1.
3. Untuk membuat menjalankan form yang diinginkan dapat mengatur pada menu Project è “Nama Project” Properties

4. Pilih
Form yang akan dijalankan pada menu Startup Object berisikan Sub main.
5. Lalu untuk menjalankan project dapat klik button Start pada menu bar atas atau bisa menekan F5.
2.2.2
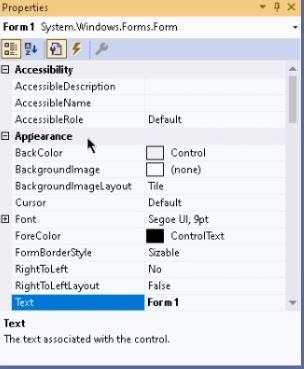
Properties Form
1. Categorized, menu ini berfungsi menampilkan data properties berdasarkan kategori.
2. Alphabetical,
menu ini berfungsi menampilkan data berdasar urutan alphabet.
3. Properties,
menu ini berisikan data-data dari object yang telah dipilih.
4. Events,
berisikan event dari object yang dipilih.
5. Property pages,
fitur ini akan berjalan ketika object yang dpilih adalah file project itu
sendiri, yaitu Solution Explorer
seperti pada gambar dibawah ini.
6. Untuk
menampilkan layout Properties dapat
mengatur pada menu View. Lalu dapat
memunculkan yang diinginkan.
2.2.3
Methods dan Events dari Form
1. Untuk
menggunakan methods dan events dari suatu form. Kita dapat
lihat view code dari form dengan
cara klik kanan kearah form1.vb pada
solution explorer.
2. Setelah itu akan muncul tampilan seperti berikut. Untuk tampilan GUI dari Form1 dapat membuka file yang bernama Design dan untuk kode yang memiliki pendeklarasian Public Class Form1.

3. Setelah
kembali ke halaman design. Klik dua kali di area form1. Lalu akan diarhkan ke halaman code seperti dibawah ini.
subroutine yang muncul
otomatis ini adalah method pada object Form1.
Nama dari method ini adalah Form1_Load, sedangkan events nya adalah
Load. Method Form1_Load ini menangani event ketika Form1 baru pertama dimuat (load). Setiap method pada VB.Net, baik
itu procedure ataupun function selalu diakhiri dengan penutup.
Contoh untuk procedure diakhiri
dengan End Sub, dan untuk function
diakhiri dengan End Function.
4. Syntax
berikut dapat menampilkan sebuah kotak pesan yang ingin dituliskan pada form1
Maka akan menampilkan hasil seperti berikut
2.2.4
Event Click
1.
Arahkan daftar event menuju ke event Click.
2. Dengan demikian method form1_click akan muncul.

3.
Lalu coba isikan syntax untuk menampilkan
event method form1_click ini ketika
form1 diklik, seperti gambar dibawah.
4.
Ketika dijalankan akan muncul method Form1_load
5. Setelah klik ok maka layout form1 akan ditampilkan.
6.
Jika sudah membuat coding pada method Form1_click maka ketika klik pada
layout from1 akan menampilkan pesan seperti berikut
2.2.5
Event Closed
1.
Buat isi syntax pada Form1_Closed seperti gambar berikut
3.
Maka ketika ditampilkan hanya akan menuju
ke halaman Form1. Untuk menampilkan
event pada Form1_closed dapat klik
tanda silang (X) pada pojok kanan atas. Jika berhasil maka akan menampilkan
pesan yang telah dibuat
2.2.6
Cara Menuliskan Sintaks
1.
Pada Visual kita dapat mengetikkan
beberapa tulisan MessageBox lalu akan menampilkan bantuan atau dengan tekan ctrl+space.
2.
Kemudian dengan menekan tab pada keyboard. Akan menampilkan
otomatis seperti berikut
3.
Beri tanda titik, maka akan otomatis
keluar bantuan lagi seperti berikut.
Dengan bantuan show dapat penjelasan yang lebih banyak seperti gambar dibawah.
Show
merupakan function (method) dengan jenis susunan parameter sebanyak 20 jenis (overloads).
Susunan parameter pertama ditampilkan dalam penjelasannya, yang terdiri atas 7
parameter, yaitu text, caption, buttons, icon, defaultButton, options, dan
displayHelpButton.
4. Untuk
menampilkan susuan parameter dari method show dapat membuka halaman https://docs.microsoft.com/en-us
5. Pilih menu Documentation
6. Kemudian
pilih .NET
7. Pada
pilihan APIs pilih .NET Core. Pastikan .Net Core 3.1
dipilih. Setelah itu di kolom Search
kita tuliskan MessageBox.Show.
8. Klik
kembali tab.
9. Kemudian
ketikan tanda kurung ( ) dan isikan parameter berdasarkan panduan yang telah
dicari pada Documentation https://docs.microsoft.com/en-us.
10. Jika
sintaks telah berhasil dibuat maka akan menampilkan hasil seperti berikut.
2.2.7
Tanda Sintaks Salah
Jika terjadi kesalahan pada penulisan sintaks kita akan diberikan bantuan garis pada sebelah kiri yang menandakan terjadi kesalahan. Dan pada tampilan Error List akan menampilkan deskripsi kesalahan.
2.2.8
Name dan Text
1. Untuk mengubah nama dari form. Dapat diubah pada properties nama menjadi FormBeranda.
2. Maka
akan perubahan nama pada halaman coding
3. Untuk
mengubah judul pada halaman design dapat mengganti text form1 menjadi “halaman beranda” melaui Properties.
4. maka
tampilan judul design akan berubah.
2.2.9
Posisi Form
Jika pada properties StartPosition diubah menjadi Center Screen.
Maka akan menampilkan hasil nya akan berada ditengah seperti pada gambar
2.2.10
Label, TextBox dan Button
|
No |
Object |
Properties |
Value |
Keterangan |
|
1 |
Label |
Text |
Nama |
|
|
2 |
Label |
Text |
Alamat |
|
|
3 |
Label |
Text |
No
HP |
|
|
4 |
Label |
Name |
lblKesimpulan |
Digunakan untuk
menampilkan “Selamat datang ‘Nama’” |
|
VIsible |
False |
Di awal aplikasi object
ini tidak muncuk atau tidak diperlihatkan ke pengguna |
||
|
5 |
TextBox |
Name |
txtNama |
|
|
TabIndex |
0 |
Biasanya ketika
menginputkan data, kita gunakan tab untuk berpindah dari satu inputan ke
inputan lainnya. Urutan perpindahan tersebut diatur menggunakan TabIndex |
||
|
6 |
TextBox |
Name |
txtAlamat |
|
|
TabIndex |
1 |
|||
|
7 |
TextBox |
Name |
txtNoHP |
|
|
TabIndex |
2 |
|||
|
8 |
Button |
Name |
btnSubmit |
|
|
Text |
Submit |
|||
|
TabIndex |
3 |
|||
|
9 |
Button |
Name |
btnClear |
|
|
Text |
Clear |
|||
|
TabIndex |
4 |
1.
Buat object label seperti gambar berikut.
2.
Untuk membuat rapi posisi Nama, Alamat dan No HP dapat
Make Vertical Spacing Equal. Blok
ketiga label lalu aktifkan pada menu ViewèToolbarsèLayout
3.
Lalu fitur
seperti gambar dibawah berikut
4.
Maka hasil nya akan seperti ini
5.
Dan susun TextBox nya disebuah label yang sudah
ditentukan.
6.
Buat button Submit dan Clear.
7.
Lalu letakkan subah label dengan Nama lblKesimpulan
dan nilai Visible diubah menjadi false
Object lblKesimpulan tersebut terlihat tidak dapat
diubah ukurannya. Sebenarnya ukuran dari label dapat diubah. Kita ubah nilai
AutoSize pada properties dari lblKesimpulan menjadi false.
8.
Jika ingin menampilkan tulisannya di tengah, maka kita
atur nilai TextAlign pada properties menjadi MiddleCenter.
Selanjutnya dapat membuat coding untuk halaman design dengan klik dua kali pada btnSubmit maka buat method btnSubmit_click yang akan menampilkan event ketika btnSubmit diklik.
Selanjutnya membuat method btnClear_Click coding menampilkan event btnClear ketika diklik/ dengan klik dua kali pada btnClear. Dan isikan code seperti
gambar dibawah.
Ketika tombol submit di klik akan menampilkan seperti
gambar dibawah.
Dan ketika button clear akan menghapus yang telah
diinput.
BAB III PENUTUP
3.1
Kesimpulan
Visual Studio Code
merupakan penyunting kode-sumber yang dapat digunakan untuk beragam bahasa
pemrograman, termasuk Java, JavaScript, Go, Node Js, Python dan C++.
Visual Studio Code
memperkerjakan komponen penyunting yang sama (namakode "Monaco") yang digunakan di Azure DevOps (awalnya dippangil Visual Studio Online dan Visual Studio
Team Services).














































No comments:
Post a Comment